Posts Tagged ‘front-end’
June 2nd, 2009
Scrolling Parallax is a new jQuery plugin that binds a parallax effect to the scrollbars and mouse wheel. This allows a background image or anything else to scroll at a different pace than the web page when a user scrolls around. The parallax effect that results is an easy way to create an illusion of depth on your website.
Basic use of the Scrolling Parallax plugin is extremely easy. Simply pass the path to an image, and the plugin takes the image and stretches it to the window width and 150% of the height. The extra 50% of the height is scrolled down along with the document, smoothly reaching the end at the same time as the page.
The Scrolling Parallax plugin is also very versatile. There are a wide variety of options including scrolling faster, slower, looping and reversing the animation and tiling the … Read more…
Tags: animation, downloads, front-end, javascript, jQuery, open source, parallax, performance, plugins, web design, webdev
Posted in webdev | 81 Comments
May 7th, 2009
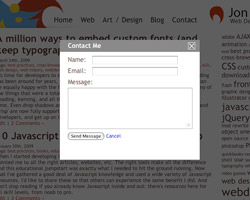
Contact-Pop is a jQuery plugin that makes contact forms with grayed out overlays incredibly easy. The basic script grabs any links that point to your contact page and flags them for the Contact-Pop popup. When these links are clicked, Contact-Pop grays out the page and pulls in the contact form using AJAX. That means that with just a few lines of code, you can convert your site to use Contact-Pop’s form and overlay rather than your current contact page.
While there are a lot of options for producing grayed out overlays in jQuery, Contact-Pop provides a more robust and specialized solution for in-page contact forms. The main advantage is ease of use: simply flag any links to your current contact page by href or jQuery selector, and ContactPop does the rest. Combining this simplicity with a plethora of customizable options, Contact-Pop is a useful plugin for … Read more…
Tags: AJAX, best practices, blog, CSS, customization, forms, front-end, javascript, jQuery, PHP, plugins, unobtrusive, web design, web2.0, webdev
Posted in webdev | 103 Comments
March 24th, 2009
It’s time for developers to stop complaining about web typography. Custom font embedding has been around for years, and it has finally gotten to the point that typography nerds can be equally happy with the fonts on a website as they are with the Photoshop comps. Many of the things that were a total pain to support previously have become a piece of cake. Leading, kerning, and all the major typography buzzwords have been handled for some time. Even drop shadows and Photoshop-style font rasterization options such as ‘strong’ and ‘crisp’ are now fully supportable.
So let’s make sure that we don’t become dinosaur developers, and get up on these modern methods of custom font embedding.
In this article we'll cover all types of font embedding, from older image replacement methods to embedding fonts with Flash, as well as native browser methods and even full Javascript … Read more…
Tags: best practices, cross-browser, CSS, flash, front-end, ImageMagick, javascript, licensing, typography, w3c, web design, web history, webdev
Posted in front-end | 29 Comments
January 30th, 2009
When I started developing I was fortunate enough to have an experienced friend who pointed me to all the right articles, websites, etc. The right tools make all the difference and this educational jumpstart was exactly what I needed to hit the ground running.
Now that I’ve gathered a good deal of Javascript knowledge and used a wide variety of Javascript resources, I’d like to share these so that others can experience the same benefit I did. And don’t stop reading if you already know Javascript inside and out: there’s resources here for all skill levels, from noob to pro.
1. Mozilla Developer Center
The Mozilla Development Center should be your starting point for all things Javascript.
Beginners should start with the Core Javascript Guide. Javascript can be a really confusing language at first and going through each of these pages will make you comfortable with Javascript’s peculiar syntax … Read more…
Tags: best practices, books, education, front-end, javascript, jQuery, resources
Posted in front-end | 9 Comments
December 30th, 2008
Flipbook is a jQuery plugin that produces a movie effect by running images in quick succession. The concept is similar to something I always did in middle school: doodling in the margins of my notebooks to make short movies. Times have changed and nowadays I use a Javascript object, pulling the images dynamically with jQuery’s AJAX function and a PHP script ;). But don’t worry, it’s just as easy to use as a real flipbook.
The jQuery Flipbook Plugin is built around my jQuery slideshow tutorial. It’s very flexible, providing great options for both new and seasoned developers alike. You can easily make anything from a short film to an image slideshow to a text viewer.
Tags: AJAX, animation, CSS, downloads, front-end, javascript, jQuery, object oriented, PHP, unobtrusive, video, webdev
Posted in webdev | 12 Comments
November 30th, 2008
Translate-It is a free tool that makes multi-language translation easy to implement on any website. With just a few lines of Javascript you can quickly include up to 34 languages of internationalization on your site.
Download Translate-It.
The web is a global community with rapidly growing international markets. Translation allows sites to reach broader audiences, and tools like Google Translate and Yahoo’s Babelfish have made the web more accessible. While accessing these translation tools is often too cumbersome for your site’s visitors, leveraging these tools is relatively simple for developers.
(more…)
Tags: best practices, blog, customization, downloads, front-end, javascript, translation, web design, web2.0, webdev
Posted in general web | 24 Comments
October 20th, 2008
QuickFlip is a jQuery plugin I wrote that uses a CSS trick to cause a div, paragraph or any other piece of HTML markup to flip like a card. With a result similar to the UI animation on the iPhone, this jQuery plugin is easily integrated into your webpage to make any portion appear to flip and show its back.
When a flip occurs, the front panel is split in half with Javascript. The right and left halves slide into one another, and afterwards the opposite occurs with the back panel. While it's not as smooth as some Flash animation, it all happens so quickly that it really looks like the panel is flipping over (more…)
Tags: animation, CSS, downloads, front-end, jQuery, plugins, web design, webdev, widgets
Posted in front-end | 37 Comments
August 27th, 2008
Inevitably, when finishing development of a front-end, I find myself going through the painstaking process of cleaning up extraneous CSS styles. This style was for debugging, this block was for a page that got nixed, this piece I used when conceptualizing the site another way: I don’t think it’s possible to develop a website without removing some styles at the end. Dreading another round of CSS cleanup, I considered programming a tool to spider a site and tell me which parts of the stylesheets were used. It seemed a daunting task so I checked online, and sure enough, someone had already developed it, and far better than I could have. The tool I found, Dust-Me Selectors, is a Firefox extension that makes cleaning up CSS a snap. It can spider an entire site or a group of pages to determine which CSS blocks are unused … Read more…
Tags: CSS, front-end, plugins, workflow
Posted in front-end
July 29th, 2008
In the interest of following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
For starters, our main goal should be keeping the markup as clean as possible: <div id="slideshow"> <img src="img/img1.jpg" alt="" class="active" /> <img src="img/img2.jpg" alt="" /> <img src="img/img3.jpg" alt="" /> </div> Now let’s use CSS to position the images on top of each other and bring the active image to the images on top of each other and bring the active image to the top level with z-index:
Tags: animation, CSS, front-end, javascript, jQuery, webdev
Posted in webdev | 227 Comments