My favorite thing about web development is the wide variety of skills it uses. Being a good developer means staying on your toes and always learning, because there are so many important skills and these are constantly changing.
Here’s a checklist of 10 skills that are some of the most important for good web developers to have. These focus a bit on front-end skills, but they apply to all developers:
- Regular expressions
- Basic SEO
- A good Javascript library
- Cross-browser debugging
- Image processing and optimization
- Layouts with valid HTML/CSS (and no tables)
- Copyright / cyber law basics
- Apache rewrites
- Debugging software
- Version control
1. Regular expressions

Regular expressions are used to parse strings, basically to find and replace bits of text. While this may seem trivial, the versatility of regex makes it quite powerful. There are a wide variety of methods for optimizing a regex string, which can mean huge performance differences for your app.
Regular expressions can be used with just about any language, they work great with Javascript’s replace() and PHP’s preg_replace() to name a few. They are also great for Apache rewrites.
It’s surprising how few web devs use regex considering how useful it is. So if you haven’t already, make sure to learn regular expressions.
2. Basic SEO

A knowledge of basic SEO is essential for any good web developer. While you can leave keyword research to your clients, a developer should have sound strategies for targeting those keywords on the page. This means clean markup and good use of <title>, <meta>, <h1> and <h2> tags on the front-end, as well as solid link and directory structure organization on the back-end.
The best resources I’ve found for learning SEO are the Beginner’s Guide to Search Engine Optimization and Search Engine Ranking Factors v2, both from SEOmoz.
3. A good Javascript library

Even if you don’t write much Javascript, knowing a good Javascript language can make that little bit so much easier. Whether it’s jQuery (my personal favorite), Mootools, or whatever, learning a Javascript library will cut your Javascript dev time in half. First, these libraries take the cross-browser guess-work out of Javascript programming so you can stop feature checking and start animating. Additionally, they provide a ton of easy animation options and make selecting nodes in the DOM a piece of cake.
More adventurous Javascripters might even want to tackle a Javascript UI language. There are plugins for the libraries above, but I’d recommend Dojo with Dijit.
4. Cross-browser debugging

In order to reach as many viewers as possible, your websites need to work in all the major browsers (IE6, IE7, IE8, FF2, FF3, Safari 4, Opera 9). Everyone hates cross-browser debugging, but the better you get the less you’ll have to do it.
The best cross-browser debugging is preventative, starting with valid HTML and a good reset stylesheet. For my reset CSS, I just use * { margin: 0; padding: 0 } but you can also use a more robust option.
Beyond this it helps to understand the various quirks specific to certain browsers. Top of this list is usually Internet Explorer, and in particular IE6 (yes, still). And while most IE issues boil down to the infamous haslayout bug, you shouldn’t rely on something heavy-handed like * { zoom: 1 } to solve these.
5. Image processing and optimization

Although most developers rely on professional designers for design assets, it is just as important for devs to know their way around Photoshop. A strong knowledge of image processing not only allows you to make quick changes to comps without bouncing them back to the designer, it also helps you to understand what is possible when asking for design changes.
One Photoshop skill that is particularly important for webdevs is image optimization. Image file sizes are probably the largest threat to bandwidth and optimizing images can make or break a site’s load time. Photoshop and Illustrator’s “Save for Web” option makes image optimization a lot easier: simply press Ctrl-Alt-Shift-S on PC or Command-Alt-Shift-S on Mac to access this wizard.
6. Building layouts with valid HTML/CSS (and no tables)

Let’s face it: it’s not 1996 and even back-end developers need to know how to write good front-end code, meaning valid HTML and CSS—not a bunch of tables. The markup should be clean and validate according to it’s doctype and the CSS should be separated from the HTML, which means no inline styles and especially no tags.
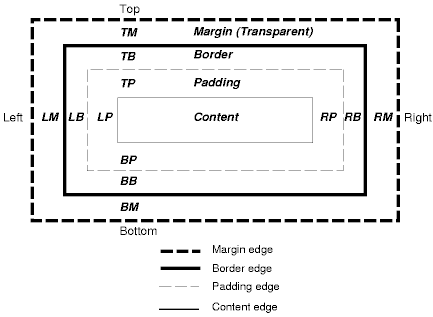
For starters learn the various CSS tags and the CSS box model. From there you should learn W3C specifications on how to write valid code.
Whenever you write HTML it should naturally be valid xHTML; meaning properly nested nodes, closed image tags with specified alt attributes and other basics. Then you can go on to learn which nodes can be nested within which, and other more complex validation issues. In the end you’ll find that the w3c’s HTML validator hardly ever throws an error, which is a really good feeling.
7. Copyright / cyber law basics

You don’t need a law degree, but it’s best for all developers to have at least a basic knowledge of copyright and cyber law wherever they do business.
Since websites are essentially publications, copyright issues tend to be the most common legal issue for sites. From user generated content with stolen Flickr photos to quoting paragraphs from the New York Times, it’s important to know when you’ll get sued, when you’ll get an angry letter and when you’re okay. It’s also good to know when to sue and when to send an angry letter :).
Beyond copyright laws it’s good to understand privacy and COPPA regulations as well as read carefully through any agreements you have with registrars / hosting companies (and clients!).
8. Apache rewrites

Apache rewrites make it easy to take messy URLs and make them clean and easy to type (if you know regular expressions). You can take something ugly like index.php?section=about&page=bio and rewrite it to the much prettier: about/bio.
But beyond simply cleaning URL’s, Apache’s mod_rewrite can be used to quickly turn a simple page into a complete app with a directory structure. Simply rewrite the various query string variables to be directories, and you’re all set.
However be careful: Apache rewrite issues are notoriously hard to debug. The rewrites can’t provide any debugging info themselves and will often skip over info you include through other methods. So be aware, rewrites can cause a nightmare that you can’t track down.
9. Debugging Software

A good debugger will make your web programming go so much quicker.
When it comes to the front-end, I like Firebug, which allows you to click elements on the page and analyze which styles are being applied and from which stylesheet. You can additionally add or remove styles on the fly, as well as edit the page markup.
Firebug also helps with Javascript debugging, providing a better analysis of Javascript errors, as well as a console for running Javascript on the fly and displaying output from console.log(). Finally it provides NET info, showing you the loading time of various front-end assets as well as anything that is 404′ing or otherwise not loading.
I don’t use a back-end debugger but I hear xDebug is good for PHP.
10. Version control

Last but definitely not least, every good developer should know and use version control. Version control not only is the best way to backup files as you work on them, it is really the only way to effectively collaborate with other developers.
Version control works by keeping a record of the changes in a directory’s contents. As you work you can commit any changes to this record, or roll back to any previous version.
I personally like distributed as opposed to centralized version control, since it provides two levels of VC: you can commit changes to your local repository and then push these changesets to a centralized server. This allows you to make a number of small or potentially unstable changes locally, then push a set of final changes to your team.
When it comes to distributed VC I like Mercurial, and for centralized I like Subversion.
Now what do you think?
Did I leave anything off the checklist above? What do you think of the items on there? They aren’t in any order, but is any item more or less important? Please post any thoughts in the comments below.



I learn’t most of my SEO from SEOMOZ. I still visit the site to read the blog and watch the videos… Rand Fishkin actually makes SEO entertaining.
If only clients knew some basic SEO, it would be much easier to get them to provide useful text with the odd keyword thrown in.
I know nothing about “Regular expressions” and very little (I actually mean nothing) about cyber law… what an admission.
Thanks for the prompts.
Yes. You forgot about Payment Mgt. Systems.
We all want to get paid.
Amazon, PayPal, Google and how about Boku, so busy they are turning business away right now.
just thought I would mention…
Oh good point Jack
i like firebug
And use twitter.
I’m a designer who’s only beginning his path into the web development world, so this list will definitvely come handy. Great article!
I’d add basic performance rules to this list. See: Yahoo’s
Best Practices for Speeding Up Your Web Site. This list together with YSlow plugged into Firebug can teach a developer quick tricks to greatly reducing bandwidth requirements and improved user experience by getting the page on the screen a hell of a lot faster.
Nice post with all the checklist to become a successful front end designer and developer.. Thanks
for sharing
I just got an associates degree in WGD and I found this list to be really useful. Gives me something to work towards, as I am only familiar with 4 of the 10 items listed here. It turns out I was already using regular expressions without specifically knowing about them (I just picked up on a habit I seen someone else used and never really knew why it worked).
Thanks for taking the time to create this checklist!
Firebug is great, I also find the Firefox plugins ColorZilla (colour picker tool) and html validator (flags html errors and warnings) extremely useful.
Your point about developers needing to know about design is a very good one. I think also designers NEED to have a little understanding -at least- about development so they fully understand and grasp the idea of how their designs are going to be transformed into a website (static website, CMS, etc, etc).
Thanks for the great articles.
i disagree with you . i guess that people care more about the memory leaks, feature,personal privacy….i don’t use chrome and firefox .Do you want to know why ?because they take up too much cpu and make my PC stop working.so i uninstall them .now ,i’m using avant browser .so far so good
These are all simple business rules every web developer should adhere to, It’s surprising it needs posts like these to actually make them pay attention. Of course a valid Doctype should be part of this too and validation.
I took the survey, is there a way to see the results?
I am rookie when it comes to web development, which is why i’m interested in this site. I’ll be pleased to have a good knowledge of web design.
You miss one the important thing. It’s Database including Sql Syntax. How we design a database, tables with their own index, views ,etc are very important to master.
Great post Jon. This is by far the greatest list of web developer tidbits I’ve ever found online. I especially appreciate your inclusion about SEOMoz. They have such an incredible service. Their tools are incredible and their customer service is amazing!
As great as this list is, I’m shocked you didn’t mention responsive web design.