Inevitably, when finishing development of a front-end, I find myself going through the painstaking process of cleaning up extraneous CSS styles. This style was for debugging, this block was for a page that got nixed, this piece I used when conceptualizing the site another way: I don’t think it’s possible to develop a website without removing some styles at the end.
 Dreading another round of CSS cleanup, I considered programming a tool to spider a site and tell me which parts of the stylesheets were used. It seemed a daunting task so I checked online, and sure enough, someone had already developed it, and far better than I could have.
Dreading another round of CSS cleanup, I considered programming a tool to spider a site and tell me which parts of the stylesheets were used. It seemed a daunting task so I checked online, and sure enough, someone had already developed it, and far better than I could have.
The tool I found, Dust-Me Selectors, is a Firefox extension that makes cleaning up CSS a snap. It can spider an entire site or a group of pages to determine which CSS blocks are unused in the stylesheets those documents call.
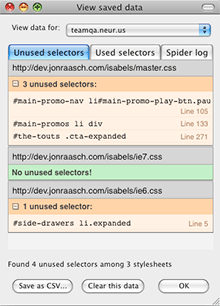
 Dust-Me Selectors returns a list of selectors, divided by stylesheet and in order, so you can easily go through and remove the blocks that are unused. Don’t be too heavy-handed though—it is often best to have some extra styles for scalability, so check out each selector individually and make sure it isnt something you are planning on using later.
Dust-Me Selectors returns a list of selectors, divided by stylesheet and in order, so you can easily go through and remove the blocks that are unused. Don’t be too heavy-handed though—it is often best to have some extra styles for scalability, so check out each selector individually and make sure it isnt something you are planning on using later.
Also be careful if you use browser conditionals like:
<!--[if lt IE 7]>
Dust-Me Selectors will return all of the styles from these sheets as being unused (this will become obvious as you start deleting the whole sheet :)). To get around this just temporarily remove the conditionals, since you can't comment them out nicely (they're comments).
This plugin has already saved me a lot of time. I highly recommend Dust-Me Selectors for any front-end developer's tool-kit.

