Posts Tagged ‘webdev’
May 7th, 2009
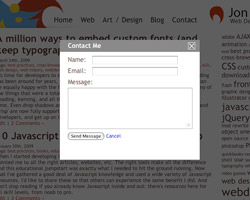
Contact-Pop is a jQuery plugin that makes contact forms with grayed out overlays incredibly easy. The basic script grabs any links that point to your contact page and flags them for the Contact-Pop popup. When these links are clicked, Contact-Pop grays out the page and pulls in the contact form using AJAX. That means that with just a few lines of code, you can convert your site to use Contact-Pop’s form and overlay rather than your current contact page.
While there are a lot of options for producing grayed out overlays in jQuery, Contact-Pop provides a more robust and specialized solution for in-page contact forms. The main advantage is ease of use: simply flag any links to your current contact page by href or jQuery selector, and ContactPop does the rest. Combining this simplicity with a plethora of customizable options, Contact-Pop is a useful plugin for … Read more…
Tags: AJAX, best practices, blog, CSS, customization, forms, front-end, javascript, jQuery, PHP, plugins, unobtrusive, web design, web2.0, webdev
Posted in webdev | 103 Comments
March 24th, 2009
It’s time for developers to stop complaining about web typography. Custom font embedding has been around for years, and it has finally gotten to the point that typography nerds can be equally happy with the fonts on a website as they are with the Photoshop comps. Many of the things that were a total pain to support previously have become a piece of cake. Leading, kerning, and all the major typography buzzwords have been handled for some time. Even drop shadows and Photoshop-style font rasterization options such as ‘strong’ and ‘crisp’ are now fully supportable.
So let’s make sure that we don’t become dinosaur developers, and get up on these modern methods of custom font embedding.
In this article we'll cover all types of font embedding, from older image replacement methods to embedding fonts with Flash, as well as native browser methods and even full Javascript … Read more…
Tags: best practices, cross-browser, CSS, flash, front-end, ImageMagick, javascript, licensing, typography, w3c, web design, web history, webdev
Posted in front-end | 29 Comments
December 30th, 2008
Flipbook is a jQuery plugin that produces a movie effect by running images in quick succession. The concept is similar to something I always did in middle school: doodling in the margins of my notebooks to make short movies. Times have changed and nowadays I use a Javascript object, pulling the images dynamically with jQuery’s AJAX function and a PHP script ;). But don’t worry, it’s just as easy to use as a real flipbook.
The jQuery Flipbook Plugin is built around my jQuery slideshow tutorial. It’s very flexible, providing great options for both new and seasoned developers alike. You can easily make anything from a short film to an image slideshow to a text viewer.
Tags: AJAX, animation, CSS, downloads, front-end, javascript, jQuery, object oriented, PHP, unobtrusive, video, webdev
Posted in webdev | 12 Comments
November 30th, 2008
Translate-It is a free tool that makes multi-language translation easy to implement on any website. With just a few lines of Javascript you can quickly include up to 34 languages of internationalization on your site.
Download Translate-It.
The web is a global community with rapidly growing international markets. Translation allows sites to reach broader audiences, and tools like Google Translate and Yahoo’s Babelfish have made the web more accessible. While accessing these translation tools is often too cumbersome for your site’s visitors, leveraging these tools is relatively simple for developers.
(more…)
Tags: best practices, blog, customization, downloads, front-end, javascript, translation, web design, web2.0, webdev
Posted in general web | 24 Comments
October 20th, 2008
QuickFlip is a jQuery plugin I wrote that uses a CSS trick to cause a div, paragraph or any other piece of HTML markup to flip like a card. With a result similar to the UI animation on the iPhone, this jQuery plugin is easily integrated into your webpage to make any portion appear to flip and show its back.
When a flip occurs, the front panel is split in half with Javascript. The right and left halves slide into one another, and afterwards the opposite occurs with the back panel. While it's not as smooth as some Flash animation, it all happens so quickly that it really looks like the panel is flipping over (more…)
Tags: animation, CSS, downloads, front-end, jQuery, plugins, web design, webdev, widgets
Posted in front-end | 37 Comments
September 30th, 2008
There’s nothing worse than those long, ugly URLs with twenty variables in the query string. In recent years there have been a number of websites offering a free service where users can create shorter links to these complex URLs. While a short URL is great, the links provided by most of these sites are computer generated and impossible to remember.
This weekend I programmed a simple tool to allow users to create their own links and normalize ugly URLs called normalurl.com. Just like other URL rewriting services, this website is completely free and allows anonymous users to easily create new URL redirects. However this … (more…)
Tags: analytics, apache, back-end, mod rewrite, MySQL, PHP, server, web2.0, webdev
Posted in general web
July 29th, 2008
In the interest of following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
For starters, our main goal should be keeping the markup as clean as possible: <div id="slideshow"> <img src="img/img1.jpg" alt="" class="active" /> <img src="img/img2.jpg" alt="" /> <img src="img/img3.jpg" alt="" /> </div> Now let’s use CSS to position the images on top of each other and bring the active image to the images on top of each other and bring the active image to the top level with z-index:
Tags: animation, CSS, front-end, javascript, jQuery, webdev
Posted in webdev | 227 Comments
July 10th, 2008
In a recent post, I wrote that developers should better optimize their JavaScript. Well, that’s easier said than done, so I’d like to get down to the nitty-gritty and talk specifically about optimizing jQuery. Please note that this is not about performance tuning of the jQuery library, rather it is about better engineering the code we use to interact with it. If you’re not a jQuery programmer, and you have no interest in joining the fad, don’t worry—most of the concepts here apply to JavaScript and general programming as well.
1. Beware of class-only selectors
A great part about using a JavaScript library like jQuery is its selectors. But before you use them all over the place, stop to think: what are the processing costs?
Basically, jQuery defines all the elements on a page as a huge JavaScript object, … Read more…
Tags: javascript, jQuery, object oriented, performance, webdev
Posted in webdev | 16 Comments
June 13th, 2008
Let it not be said that I never fall victim to a web fad: AJAX, jQuery, SEO‚ I was there with bells on. So when everyone started hating Flash and doing all web animation with HTML/Javascript, I jumped right on board. I thought it was just great! You didn’t have to lose any SEO, and most importantly you never had to open that awful Flash GUI.
But have you noticed? EVERYONE ELSE IS DOING IT! There’s just too much Javascript on the internet these days, and it is bringing many browsers to a halt. My MacBook is less than a year old (2.1GHz, 1GB mem) and Safari has been crashing frequently. In Firefox I can only have three or so tabs open before serious lag1. While I don’t have a super gaming computer, my computer is better than the average user’s, and I … Read more…
Tags: apple, flash, javascript, jQuery, open source, performance, SEO, web2.0, webdev
Posted in general web, SEO, webdev | 4 Comments
March 15th, 2008
I put a bit of jQuery on my site, animating the links in my art portfolio section. Check it out. I really like jQuery actually, it looks nice, and its a great way to liven up a site’s visuals without using Flash and losing all that SEO.
The problem is that jQuery, which is essentially JavaScript, is also not very SEO friendly. You can use it pretty much the same way as Flash, in limited quantities where you don’t care about searchability. However, when you want to make it SEO friendly, it operates pretty similarly to AJAX. Basically, you don’t want jQuery to be the only way you access any content. Any content that is accessed with jQuery also needs to have hard links, anchor tags with the href to make the search engines happy. These anchor … Read more…
Tags: AJAX, javascript, jQuery, SEO, web2.0, webdev
Posted in SEO, webdev | 9 Comments