Posts Tagged ‘javascript’
May 7th, 2009
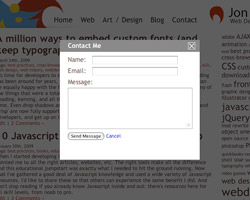
Contact-Pop is a jQuery plugin that makes contact forms with grayed out overlays incredibly easy. The basic script grabs any links that point to your contact page and flags them for the Contact-Pop popup. When these links are clicked, Contact-Pop grays out the page and pulls in the contact form using AJAX. That means that with just a few lines of code, you can convert your site to use Contact-Pop’s form and overlay rather than your current contact page.
While there are a lot of options for producing grayed out overlays in jQuery, Contact-Pop provides a more robust and specialized solution for in-page contact forms. The main advantage is ease of use: simply flag any links to your current contact page by href or jQuery selector, and ContactPop does the rest. Combining this simplicity with a plethora of customizable options, Contact-Pop is a useful plugin for … Read more…
Tags: AJAX, best practices, blog, CSS, customization, forms, front-end, javascript, jQuery, PHP, plugins, unobtrusive, web design, web2.0, webdev
Posted in webdev | 103 Comments
March 24th, 2009
It’s time for developers to stop complaining about web typography. Custom font embedding has been around for years, and it has finally gotten to the point that typography nerds can be equally happy with the fonts on a website as they are with the Photoshop comps. Many of the things that were a total pain to support previously have become a piece of cake. Leading, kerning, and all the major typography buzzwords have been handled for some time. Even drop shadows and Photoshop-style font rasterization options such as ‘strong’ and ‘crisp’ are now fully supportable.
So let’s make sure that we don’t become dinosaur developers, and get up on these modern methods of custom font embedding.
In this article we'll cover all types of font embedding, from older image replacement methods to embedding fonts with Flash, as well as native browser methods and even full Javascript … Read more…
Tags: best practices, cross-browser, CSS, flash, front-end, ImageMagick, javascript, licensing, typography, w3c, web design, web history, webdev
Posted in front-end | 29 Comments
January 30th, 2009
When I started developing I was fortunate enough to have an experienced friend who pointed me to all the right articles, websites, etc. The right tools make all the difference and this educational jumpstart was exactly what I needed to hit the ground running.
Now that I’ve gathered a good deal of Javascript knowledge and used a wide variety of Javascript resources, I’d like to share these so that others can experience the same benefit I did. And don’t stop reading if you already know Javascript inside and out: there’s resources here for all skill levels, from noob to pro.
1. Mozilla Developer Center
The Mozilla Development Center should be your starting point for all things Javascript.
Beginners should start with the Core Javascript Guide. Javascript can be a really confusing language at first and going through each of these pages will make you comfortable with Javascript’s peculiar syntax … Read more…
Tags: best practices, books, education, front-end, javascript, jQuery, resources
Posted in front-end | 9 Comments
December 30th, 2008
Flipbook is a jQuery plugin that produces a movie effect by running images in quick succession. The concept is similar to something I always did in middle school: doodling in the margins of my notebooks to make short movies. Times have changed and nowadays I use a Javascript object, pulling the images dynamically with jQuery’s AJAX function and a PHP script ;). But don’t worry, it’s just as easy to use as a real flipbook.
The jQuery Flipbook Plugin is built around my jQuery slideshow tutorial. It’s very flexible, providing great options for both new and seasoned developers alike. You can easily make anything from a short film to an image slideshow to a text viewer.
Tags: AJAX, animation, CSS, downloads, front-end, javascript, jQuery, object oriented, PHP, unobtrusive, video, webdev
Posted in webdev | 12 Comments
November 30th, 2008
Translate-It is a free tool that makes multi-language translation easy to implement on any website. With just a few lines of Javascript you can quickly include up to 34 languages of internationalization on your site.
Download Translate-It.
The web is a global community with rapidly growing international markets. Translation allows sites to reach broader audiences, and tools like Google Translate and Yahoo’s Babelfish have made the web more accessible. While accessing these translation tools is often too cumbersome for your site’s visitors, leveraging these tools is relatively simple for developers.
(more…)
Tags: best practices, blog, customization, downloads, front-end, javascript, translation, web design, web2.0, webdev
Posted in general web | 24 Comments
August 18th, 2008
When I was seven, my all-time favorite video game was T&C Surf Designs for the 8-bit Nintendo® (NES). Feeling nostalgic this weekend, I developed a version of this old school game using jQuery and Javascript.
Up and Down to move, Left and Right to skate faster or slower, Spacebar to jump
After playing Javascript Mario Kart, I’ve been wanting to develop a classic video game with jQuery. T&C seemed like a good fit because its motion and overall simplicity are ideal for jQuery’s animation library (and it’s really fun).
I’m fairly pleased with the performance, which is vastly improved through the use of cell-based collision detection. Instead of having to check for collision every pixel, it can be checked every 32, with huge processing savings. Additionally, the use of CSS sprites greatly reduces the number of HTTP requests and the need to use … Read more…
Tags: cross-browser, CSS, javascript, jQuery, old school, performance, unobtrusive, video games
Posted in webdev | 23 Comments
July 29th, 2008
In the interest of following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
For starters, our main goal should be keeping the markup as clean as possible: <div id="slideshow"> <img src="img/img1.jpg" alt="" class="active" /> <img src="img/img2.jpg" alt="" /> <img src="img/img3.jpg" alt="" /> </div> Now let’s use CSS to position the images on top of each other and bring the active image to the images on top of each other and bring the active image to the top level with z-index:
Tags: animation, CSS, front-end, javascript, jQuery, webdev
Posted in webdev | 227 Comments
July 10th, 2008
In a recent post, I wrote that developers should better optimize their JavaScript. Well, that’s easier said than done, so I’d like to get down to the nitty-gritty and talk specifically about optimizing jQuery. Please note that this is not about performance tuning of the jQuery library, rather it is about better engineering the code we use to interact with it. If you’re not a jQuery programmer, and you have no interest in joining the fad, don’t worry—most of the concepts here apply to JavaScript and general programming as well.
1. Beware of class-only selectors
A great part about using a JavaScript library like jQuery is its selectors. But before you use them all over the place, stop to think: what are the processing costs?
Basically, jQuery defines all the elements on a page as a huge JavaScript object, … Read more…
Tags: javascript, jQuery, object oriented, performance, webdev
Posted in webdev | 16 Comments
June 13th, 2008
Let it not be said that I never fall victim to a web fad: AJAX, jQuery, SEO‚ I was there with bells on. So when everyone started hating Flash and doing all web animation with HTML/Javascript, I jumped right on board. I thought it was just great! You didn’t have to lose any SEO, and most importantly you never had to open that awful Flash GUI.
But have you noticed? EVERYONE ELSE IS DOING IT! There’s just too much Javascript on the internet these days, and it is bringing many browsers to a halt. My MacBook is less than a year old (2.1GHz, 1GB mem) and Safari has been crashing frequently. In Firefox I can only have three or so tabs open before serious lag1. While I don’t have a super gaming computer, my computer is better than the average user’s, and I … Read more…
Tags: apple, flash, javascript, jQuery, open source, performance, SEO, web2.0, webdev
Posted in general web, SEO, webdev | 4 Comments
March 15th, 2008
I put a bit of jQuery on my site, animating the links in my art portfolio section. Check it out. I really like jQuery actually, it looks nice, and its a great way to liven up a site’s visuals without using Flash and losing all that SEO.
The problem is that jQuery, which is essentially JavaScript, is also not very SEO friendly. You can use it pretty much the same way as Flash, in limited quantities where you don’t care about searchability. However, when you want to make it SEO friendly, it operates pretty similarly to AJAX. Basically, you don’t want jQuery to be the only way you access any content. Any content that is accessed with jQuery also needs to have hard links, anchor tags with the href to make the search engines happy. These anchor … Read more…
Tags: AJAX, javascript, jQuery, SEO, web2.0, webdev
Posted in SEO, webdev | 9 Comments